I hope that you enjoyed reading my post offering 5 tips to make an impact with your blog. As a Continuation, I offer you five more Tips to design your blog here. Human beings need sensory stimuli and visual stimuli tops the list. This post hopefully will steer you in the right direction to make your blog more visually pleasing
6. Social media
The soul of blogging lies in connectivity so I dont get why people refuse to put their social media links on their blogs. Lets assume that I have come to your blog, read it and like and would like to read more or keep in touch with you. GFC is pretty unpredictable (Also works only on blogger blogs) and I dislike subscribing to emails as they just clog up my inbox. I look around and find no SM option. What do I do? Probably pin a couple of images, leave feeling sad and completely forget about the blog, the next day. What just happened there, was that a blog just “Lost” a probably loyal and regular reader. In this age, almost everybody is active in one Social networking site or other, so please Display social media icons clearly at the top, as you want people to keep in touch with you. Also if you put a link/icon, make sure you update the avenue regularly so pick ones that you really like and would use. Find my media links here
7. De-clutter
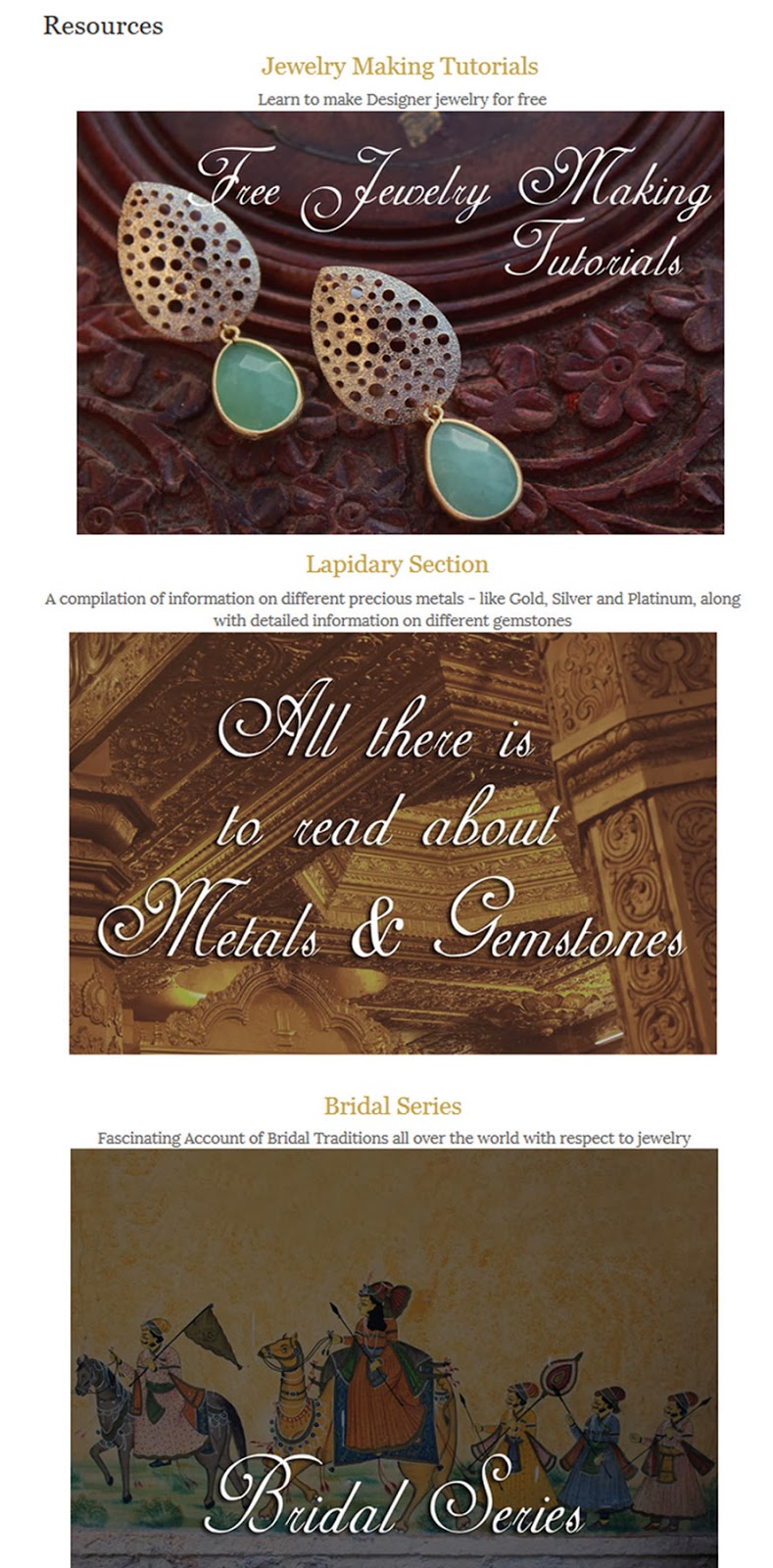
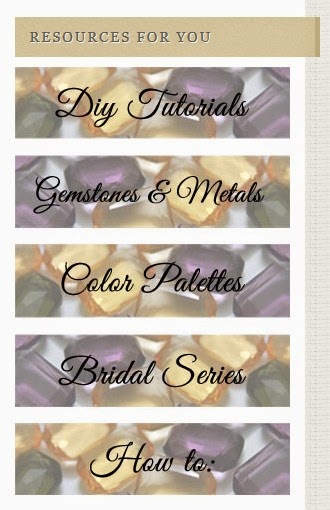
Take time to arrange all the elements of your template. Include a search bar and about me image with your picture so that people can put a face to your name. Limit your ad spaces to three; instead use a popular posts or archive widget that will entice your readers to read more on your blog and stay for a longer duration thereby decreasing your bounce rate. Shift all your party links and badges to separate page or your footer to avoid cluttering your page. In short keep it clean and simple. If anybody is interested, I could do a tutorial on “how to make a pictorial popular post/resources tab” like the one you see below sometime.
8. Synergize
Its not enough if your home page alone is fabulous; all your pages must be in synergy with one another. For instance having all the images in my resources page in a brown tone makes it look professional. My Resource tab is in muted jewels tones with the header in tan to match with the browns on the actual resource page. Whenever possible, use the same or similar header images across your social media accounts, in addition to your blog for more impact. Pick social media icons and banners that match your header and simple fonts that are readable


9. Make your blog leaner by Resizing your images
10.Make your blog Pinnable




Leave a Reply